
기본 설정
Send email directly from your code | EmailJS
No server side code required. Add static or dynamic attachments, dynamic parameters, captcha code and more. Start with our free tier!
www.emailjs.com
여기 회원가입 일단해주기
회원가입하고 로그인 하면

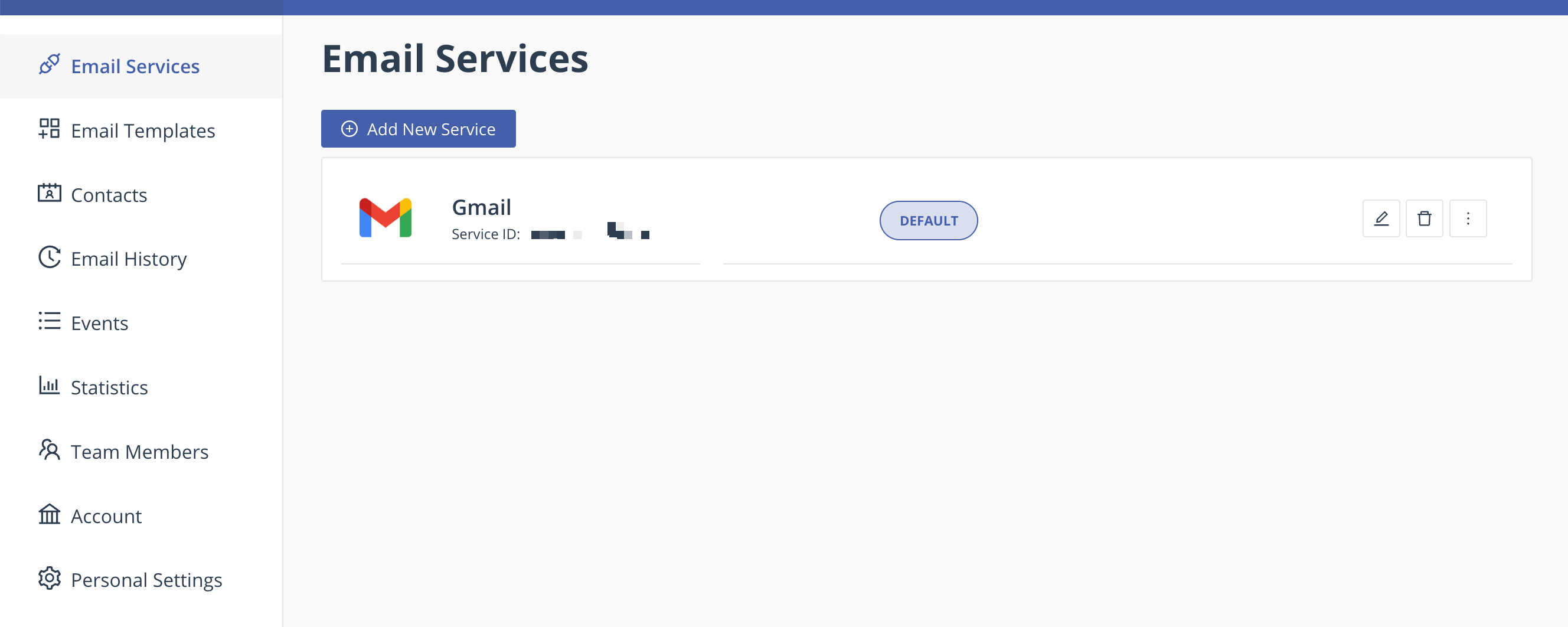
이런 화면이 뜬다
1. add new service 버튼 클릭 > 이메일 서비스에 연결할 폼 선택

2. 이메일 서비스 이름과 서비스 아이디 설정
나는 기본값 그대로 뒀는데 변경해도 된다그랫음

처음 만드는거면 create service버튼이 보일것
Create Service 버튼 클릭> 해당 이메일 계정에 로그인하는 창이 뜸>로그인하면 이메일 서비스 추가가 완료
*서비스 아이디는 나중에 적용할때 사용해야하니까 기억해두기
3.이메일 템플릿 설정하기

나는 과제 한다고 내용을 손봣지만 아마 처음엔 예시들이 나와 있던걸로 기억한다
{{ }} 안에 변수를 넣어서 사용하면 된다.
* 변수는 내가 코드에서 실제 form 의 input값의 name에 설정하는 값과 동일해야 한다.
React에 Email JS 적용
1.설치
npm i @emailjs/browser
2.사용할 컴포넌트에 import
import emailjs from '@emailjs/browser';
3.이메일 전송코드 작성 (input name이 위에 email 템플릿 변수와 동일해야함)
import React, { useRef } from 'react';
import emailjs from '@emailjs/browser';
export const ContactUs = () => {
const form = useRef();
const sendEmail = (e) => {
e.preventDefault();
emailjs.sendForm('YOUR_SERVICE_ID', 'YOUR_TEMPLATE_ID', form.current, 'YOUR_PUBLIC_KEY')
.then((result) => {
console.log(result.text);
}, (error) => {
console.log(error.text);
});
};
return (
<form ref={form} onSubmit={sendEmail}>
<label>Name</label>
<input type="text" name="user_name" />
<label>Email</label>
<input type="email" name="user_email" />
<label>Message</label>
<textarea name="message" />
<input type="submit" value="Send" />
</form>
);
};
send.form에 보내는 값들은

여기서 확인할 수 있다
참고
[React] Email.js 를 사용하여 Form 이메일 전송하기
Email을 form을 통해 전송하고자 한다. 아래는 공식 사이트이다. 공식사이트 Send email directly from your code | EmailJS No server side code required. Add static or dynamic attachments, dynamic parameters, captcha code and more. Start
zindex.tistory.com
[React] 이메일 전송 폼 만들기 - EmailJS
https://emailjs.com Send email from Javascript - no server code required | EmailJS Send email directly from your client-side Javascript code – no server side code required. Add static or dynamic attachments, dynamic parameters, captcha code and more. Sta
skm1104.tistory.com
'React' 카테고리의 다른 글
| React 프로젝트 파이어 베이스로 배포하기 (1) | 2024.02.01 |
|---|---|
| React 마크다운 에디터 구현하기 (2) | 2024.01.09 |
| 리액트 스프링부트 연동해서 메일 보내기 (2) | 2023.07.14 |
| 테일윈드 css 설치하고 사용하기 (0) | 2023.07.09 |
| 스프링부트 + 리액트 연동하기 (0) | 2023.07.05 |



